一个产品的诞生,设计师涉及了哪几个阶段?
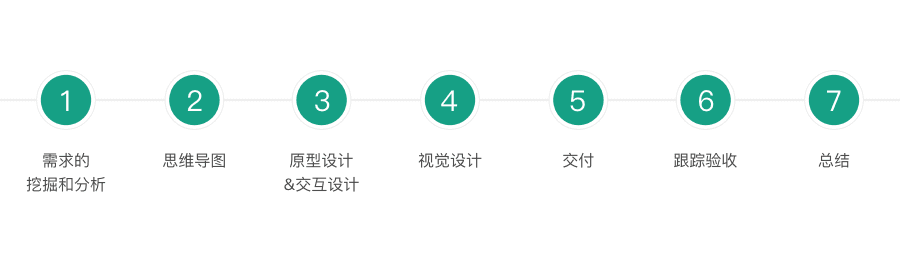
上周给组内小伙伴们分享了自己对设计的几个不同阶段的理解,抛砖引玉,希望可以和大家多交流。在一个产品从无到有的过程中,我所认知的设计大致分为以下几个阶段:
- 需求的挖掘和分析
- 思维导图
- 原型设计 & 交互设计
- 视觉设计
- 交付
- 跟踪验收
- 总结

看到上面的图片,可能大家会问为什么没有竞品分析?当然是有的,但因为竞品分析实际上出现在产品诞生过程中的多个阶段,所以单独拿出来讲。

竞品分析其实是一个很深奥的话题,产品经理在这方面比较专业,很多大牛总结了许多宝贵实用的经验,大家想深入研究的话可以去找找资料。而作为设计师的我们,可以对竞品进行如下几个维度的分析:目标用户、核心功能、UI 设计、交互设计和产品优缺点。《孙子兵法》有云:知己知彼,百战不殆。只有做足了功课,才有利于后面工作的开展:)
1. 需求的挖掘和分析
因为工作环境和项目背景的不同,设计师在这个阶段会面临不同的情况。
比如说我目前在职的公司规模中等,在人员配备和职责分工方面做得不错,有专门的产品经理,所以设计师在这个阶段起辅助作用,只需要在自己的专业领域为产品经理提供合理的建议就好,然后就可以在等待需求文档的时候,一边做竞品分析一边思考如何开展设计工作了。
而之前我服务过的两家创业型公司,有一家初创时整个团队连 Leader 只有4个人,另一家更传奇,我是开发团队第一个入职的人。在这样的环境下,通常 Boss 就是产品经理,所以并没有高大上的产品需求文档提供给设计师,这时候设计师考虑的东西要相对多一些,战略层的东西我们不能去干预,商业层多少要了解一些,这样才有助于一起讨论产品层面的东西。

图片来源:pexels.com
最有挑战的一次是给到我手上的只有几张概念图和口头说明,这种情况就比较考验设计师的综合能力了,刚入行的时候我就告诉自己:设计师不能让自己变成只会做图的人,要学会思考!不然就和街边小店里做横幅、名片的人没区别了。
经过几轮讨论之后确定了大方向和主要功能需求,然后进入后面的环节。
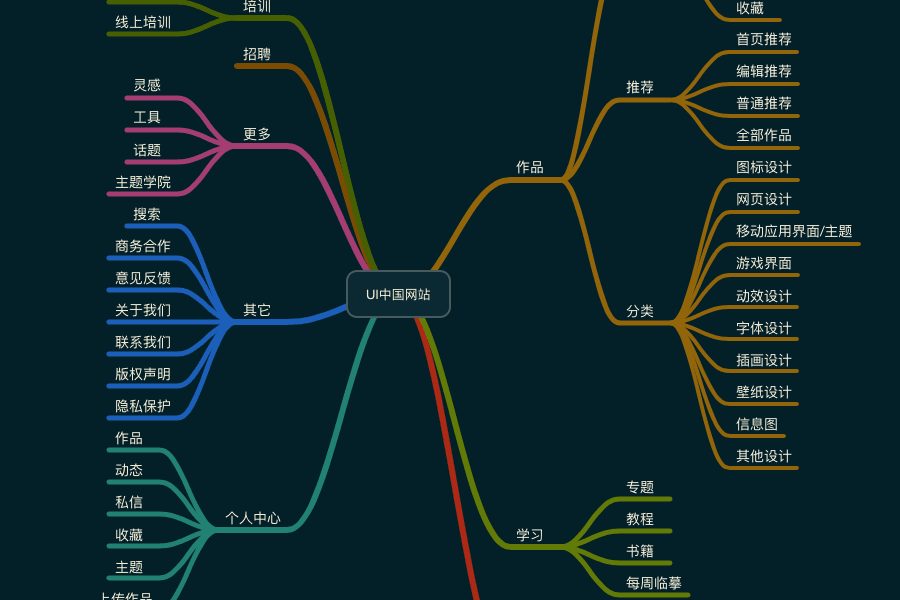
2. 思维导图
不管有没有需求文档,我们都要对自己将要做的东西有深刻的了解,这时候思维导图就起到作用了,通常我会用 MindNode 来记录产品的核心功能和信息结构,帮助自己有条理的设计界面。当然这个也要因项目而异,如果只是一个非常简单、轻量级的产品,打开记事本或者拿手边的纸笔做下简单记录即可,如果已经将所有东西铭记于心的话,啥都别干也是可以的。总之一句话,没必要为了装 X 而去使用某个软件或者做某件事情,能实现目标就好。

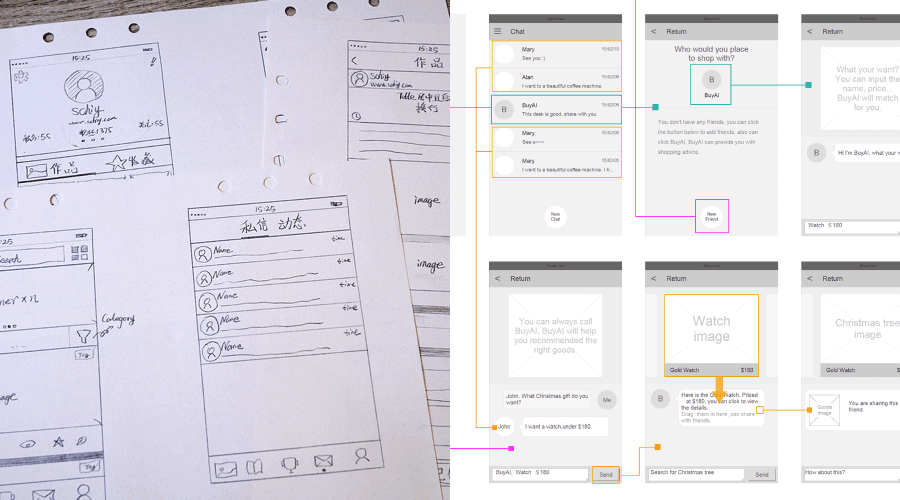
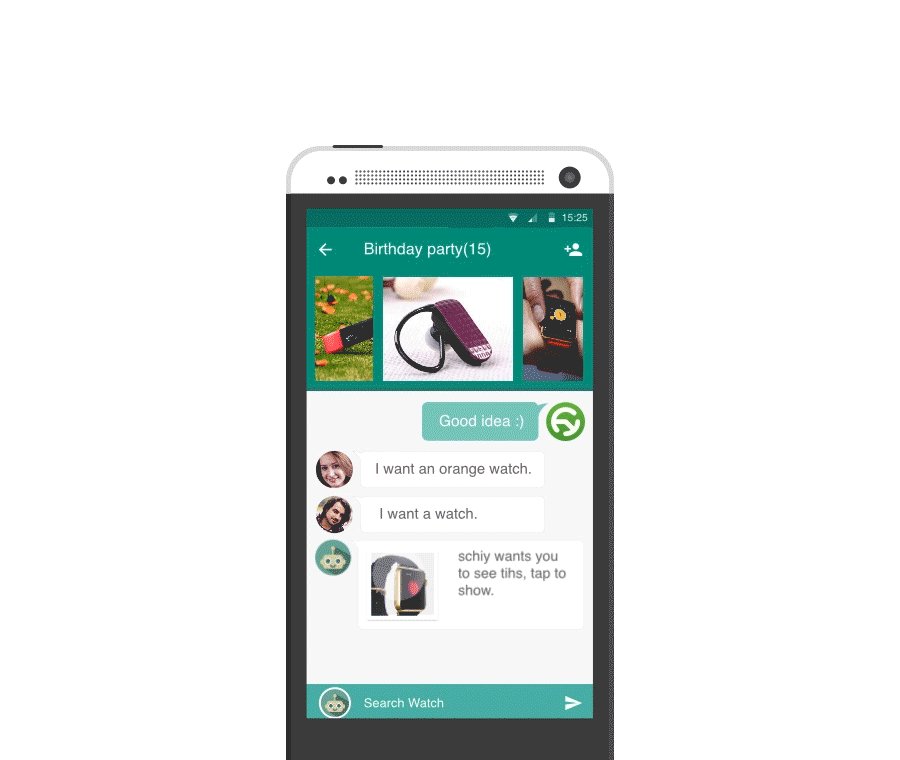
3. 原型设计 & 交互设计
现在,设计师对产品的基本概念已经很熟悉了,那就做原型设计吧!

很多产品经理或设计师喜欢一开始就画很精美的原型,虽然我也是爱美之人,但在这个阶段我的习惯是根据产品的不同用最快最简单的方式出低保真原型。如果是小团队敏捷开发一款简单的产品,用纸和笔就可以满足需求了,高效便捷且修改起来不费事。画好之后可以拍照再使用 Marvel、POP 之类的工具展现界面逻辑和转场效果。
如果产品比较复杂,那我会祭出 Axure 先画好整个产品的主框架,和团队成员讨论后确定没有偏离方向、没有误解功能逻辑,再继续完成次级界面的原型设计。整个原型文档我会使用软件提供的基础控件来完成,色彩方面选择黑白灰,顶多加一个彩色来突出非常重要的元素。最后可能会使用动态面板实现界面中一些简单的交互效果。

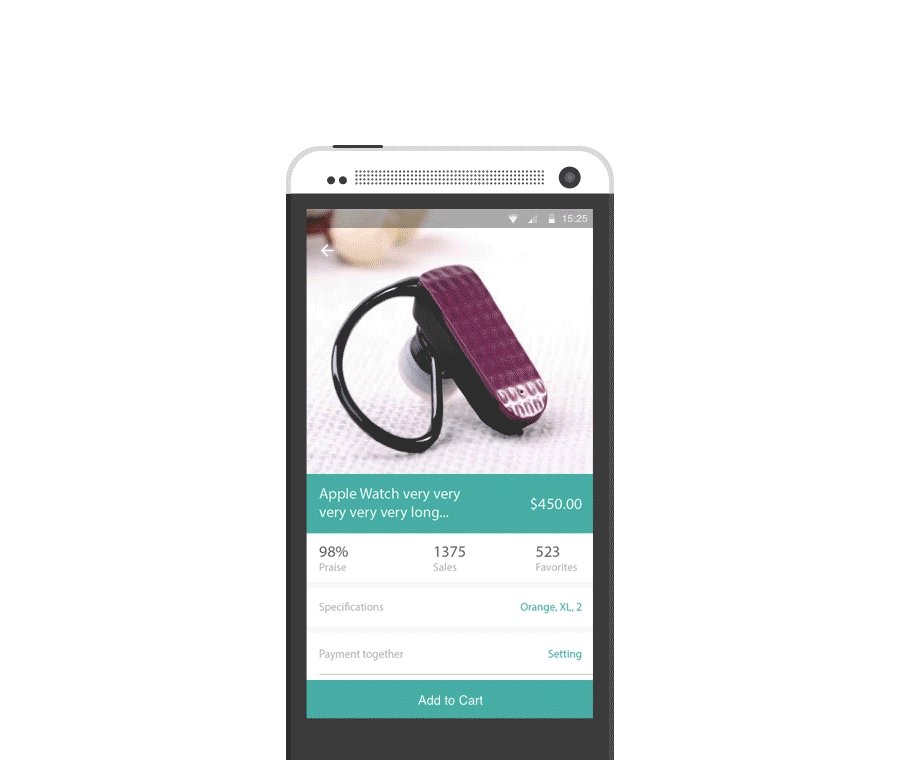
4. 视觉设计
Ok,原型确定,终于要可以开始设计师们都爱的视觉设计了。然后我就懵 B 了……这部分不是我做得最多的吗?为毛感觉没啥可写的? 好吧,请原谅我开个玩笑,视觉这一块要写的太多了,而本文主要讨论整个设计流程,所以在这里就说说设计规范和统一性的问题吧。
大家都知道,不光是设计,无论在哪个行业,规范和统一性都至关重要。企业品牌有 VIS 系统,iOS 和 Android 也有自己的人机界面指南和设计规范文档,我们在设计的时候一定要从全局出发,考虑周全,最后深入到各个细节,确保整个产品的外观和气质表里如一。如果是系列产品,除了考虑单个产品,更要照顾到各个产品之间的联系。

规范和统一性在团队协作时尤为重要,如果多名设计师一起做一个项目,大家都遵循统一标准的话,无论是工作效率还是设计质量都会更好。否则,把界面丢给开发后,人家一看间距、大小、颜色既没有按照规范走,几个设计师之间也没有统一,还不把开发的同学气晕在厕所啊……
不过有一点特别重要:我们不能生搬硬套完全按照规范去设计,而要根据实际项目情况灵活变通。

5. 交付
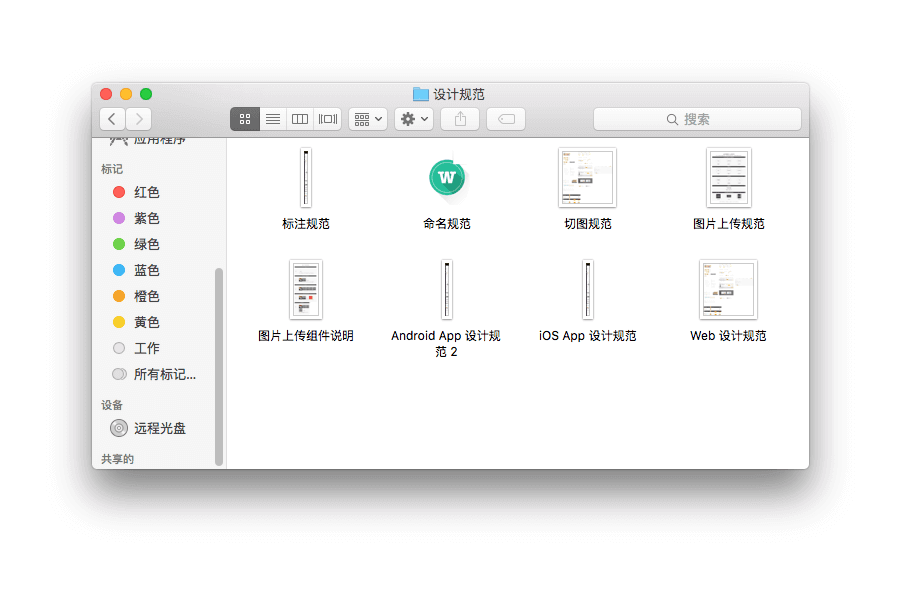
设计完成后,产出的交付物是否符合规范也是个重要问题,我的习惯是要么不给,给就给一套。 设计稿当然是必不可少的,清晰的标注文件、命名规范的切图、流程图、Demo 一个也不能落下。特别是一些特殊的交互效果,如果能找到同类型的就提供参考给开发,找不到的话就干脆用 Keynote 自己撸,只可惜自己不会用 AE ,怨念……

当然,这些也要看情况而定。我之前在创业公司的时候,团队成员基本都是有多年经验的,几天就磨合好。所以把按照规范设计的文档交给开发同学时,口头说明一下重要的地方,基本上连标注都省了。

6. 跟踪验收
我见过一些设计师给出交付物后就算是完事了,可是九九八十一难并未完啊,现在只是快要看到成果而已。虽然我们前面做了那么多,又是 Demo 又是标注,但每个环节都可能会出现问题,许多开发的同学又没有设计师这样的氪金像素眼,所以咱们得主动去跟进还原度的问题。
不要觉得问题太多怕麻烦,其实大部分开发同学都是很好说话的,发现问题就直接提出,说到底谁不想自己经手的产品质量上乘呢?当然,提问题也是要讲究技巧的,你总不能隔几分钟发现个问题就屁颠屁颠跑过去跟开发说吧?建议根据实际项目的周期来确定一个合理的频率将发现的问题进行归纳整理,以邮件或文档的形式交给开发。这样做,你好他也好^_^
7. 总结
好啦,在大家的共同努力下产品终于上线,这下真的是可以稍微松口气了。
很多优秀的设计师会对刚完成的工作进行总结,回顾在设计中遇到的问题及当时的解决方案,思考有没有因客观原因导致的遗留问题,以及优化的可能性等等……
这方面我自己做的还不够,以后要加强!和大家共勉:)
设计方面就不懂了…网站制作中如果设计图和说明档比较复杂的,倒是需要画那种网站交互及关系图,不然会晕…
是啊,有助于理清功能和界面关系。
原来产品设计要搞这么多东西啊!
博客很漂亮 很喜欢