揽象科技 Logo 设计
一开始的时候没有太好的想法,根据名称设计了几个粗浅方案。有些是单纯拼音首字母的不同组合,还有些更直白直接使用了大象形象,看起来完全没有亮点。


忽然有一天灵光乍现,在用拼音首字母组合设计的时候一下子就来了感觉——严格来讲,应该是在前面那些方案的设计过程中,逐渐积累了细微的想法,所以才能在后面一气呵成完成了设计。

一开始的时候没有太好的想法,根据名称设计了几个粗浅方案。有些是单纯拼音首字母的不同组合,还有些更直白直接使用了大象形象,看起来完全没有亮点。


忽然有一天灵光乍现,在用拼音首字母组合设计的时候一下子就来了感觉——严格来讲,应该是在前面那些方案的设计过程中,逐渐积累了细微的想法,所以才能在后面一气呵成完成了设计。

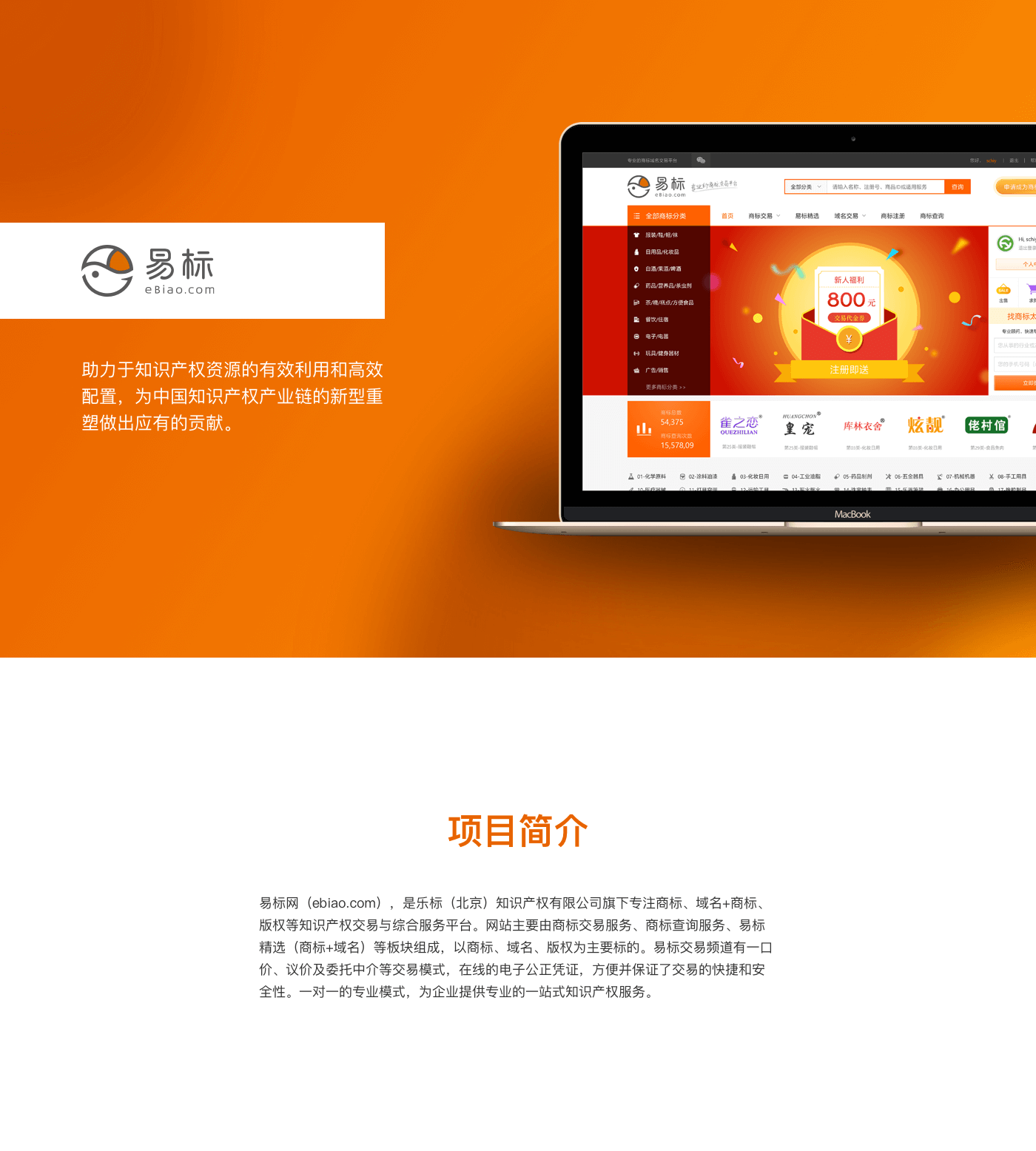
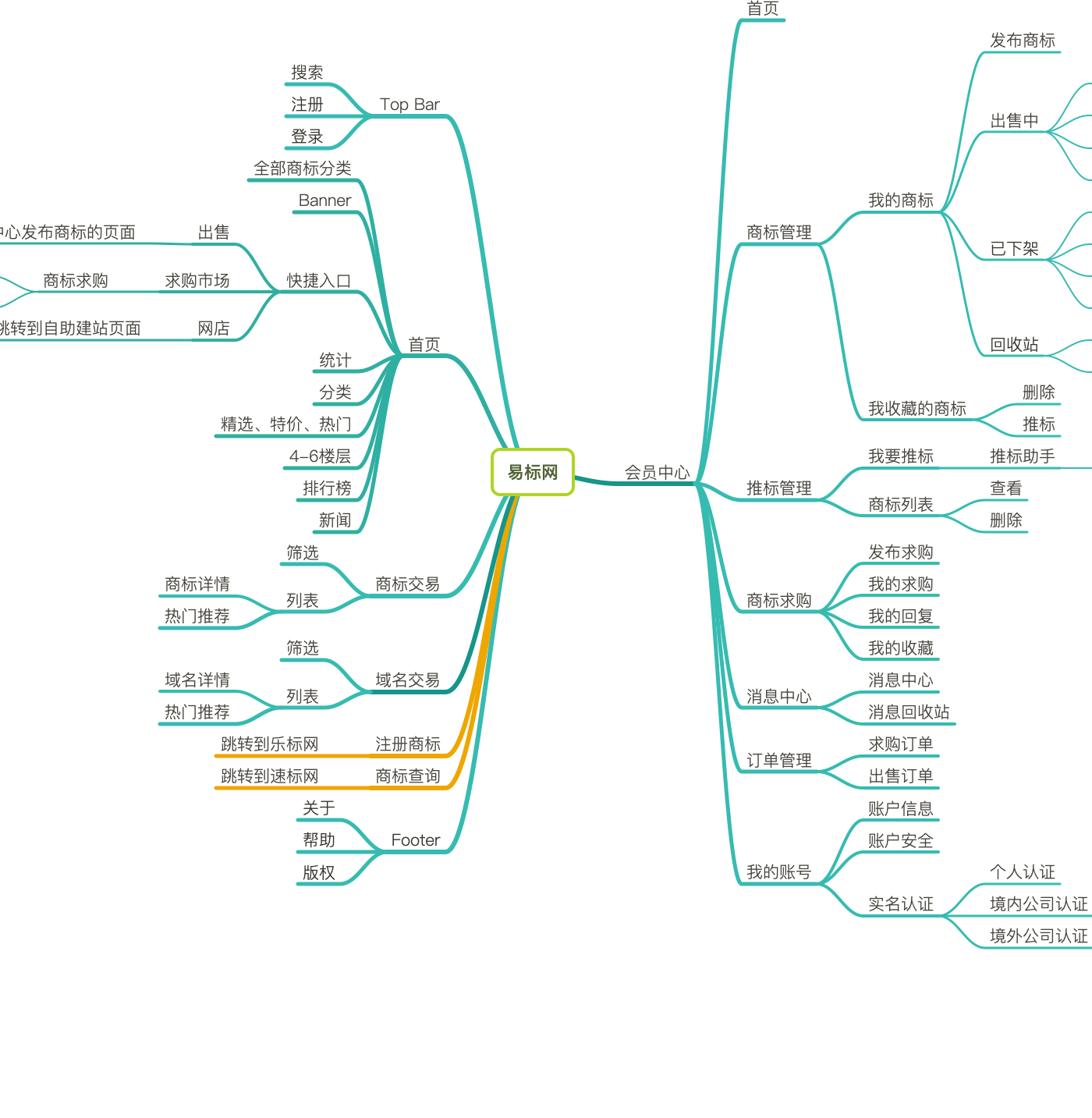
这是 2017 年的一个项目,是在上次发布的乐标网设计之后无缝衔接的易标网整站设计。通过之前乐标网项目的磨合,与客户之间达成了很好的默契,所以这个项目很快就敲定了功能需求和设计方向。由于易标网功能较多,还涉及到几种交易模式,相应的页面也更多,所以这次的难度和花费的时间都是远远超过乐标网的。
项目简介:
易标网是商标、域名+商标、版权等知识产权交易与综合服务平台,网站主要由商标交易服务、商标查询服务、易标精选(商标+域名)等板块组成,以商标、域名、版权为主要标的。易标交易频道有一口价、议价及委托中介等交易模式,在线的电子公正凭证,方便并保证了交易的快捷和安全性。


距离上次更新 Blog 差不多快一年之久了,发个旧作证明我还没忘记这儿……
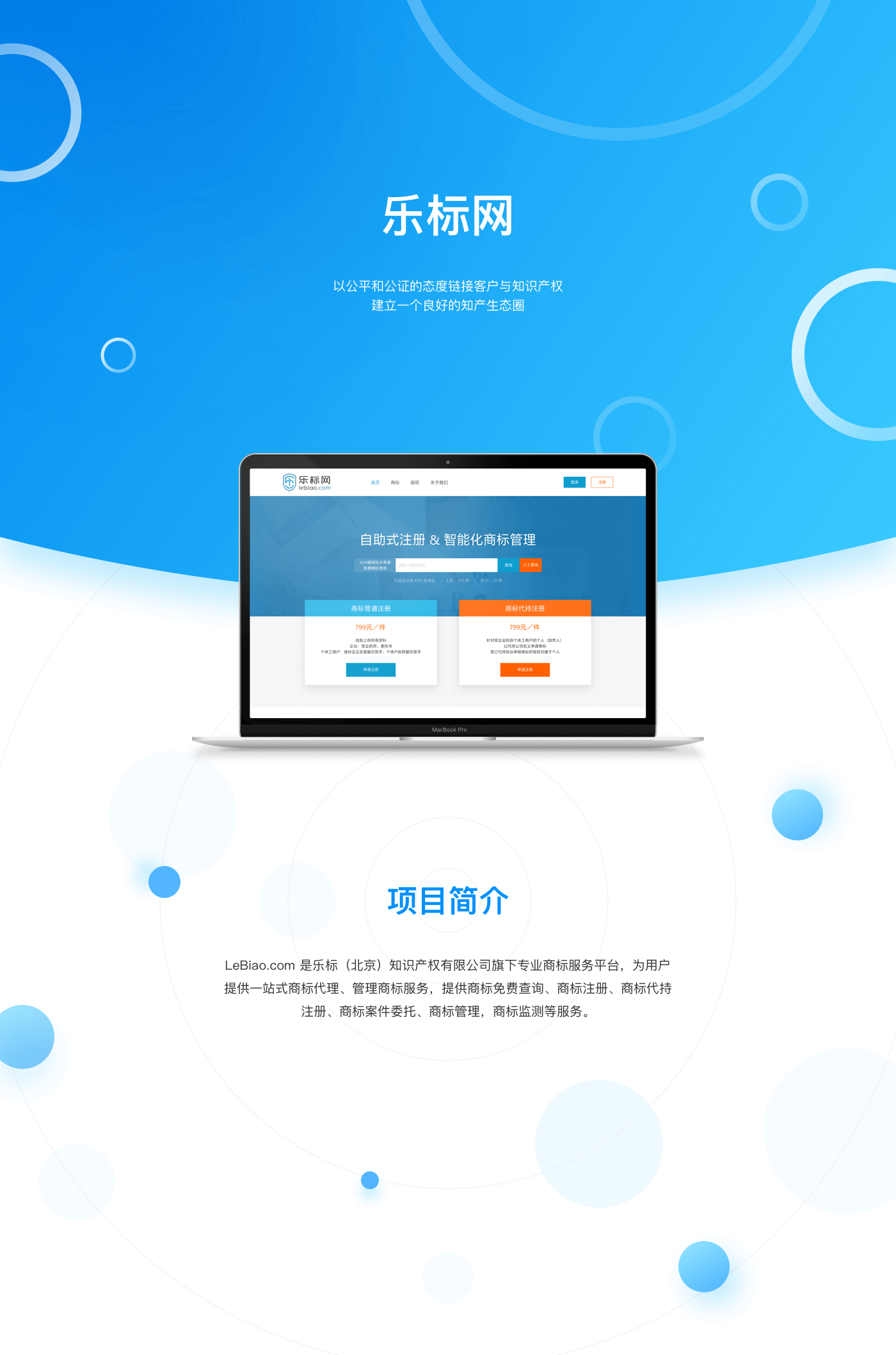
这是 2016 年初接的一个项目,是为乐标(北京)知识产权有限公司设计的商标服务平台网站。平台主要为用户提供一站式商标代理、管理商标服务,提供商标免费查询、商标注册、商标代持注册、商标案件委托、商标管理,商标监测等服务。

大约在半年前看了《小森林》两部曲,当时就被深深地吸引。一年四季中,几十种或简单或复杂的菜式,就如同那些在小森里生长的植物一样,自然而然的呈现在观众面前。
整部影片中没有大悲大喜的场景,也没有浮夸的肢体动作和对白,却能在看似平淡的叙事中,向观众传达对生活的感悟和朴实无华的道理。
总之,这是超级治愈的小清新作品,极力推荐没看过的小伙伴去看看。因为喜爱,所以趁着乐乐回老家过暑假的时候做了这个主题页面设计,希望你们喜欢。
大家都知道,动手前的有效思考可以降低后期返工几率,从而节省时间。所以最初计划对「爱尚良品」改版时,就想清楚了改版的目的和想要的效果是什么。整理后是这样一个简要的列表:
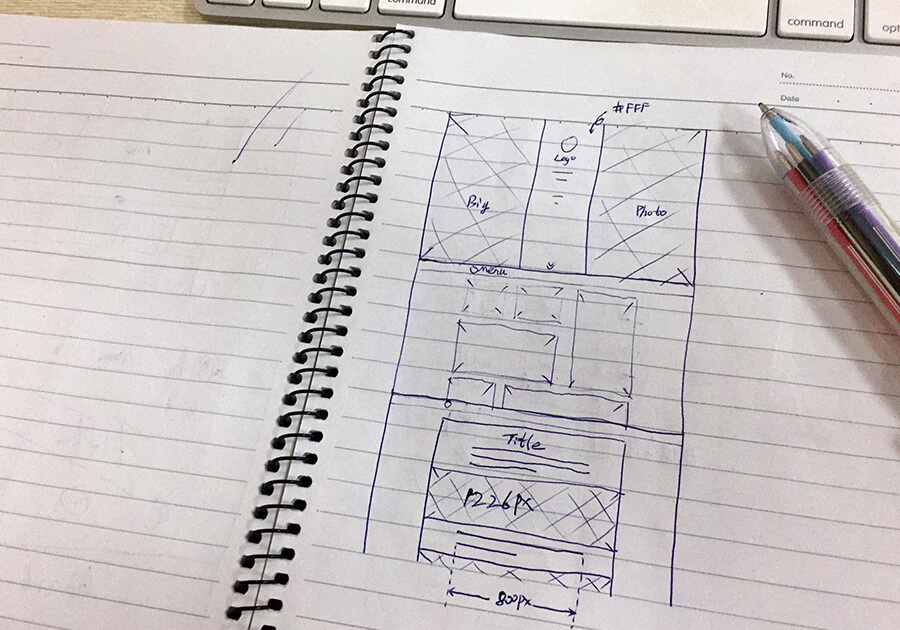
有了清晰的想法就相当于需求明确了,这么简单的网站当然不需要用 Axure 制作原型啦,直接用纸笔画个草图 1 分钟完事:

因为整站偏简单,所以准备了一个页面跳转的效果来减少单调感。好友 ZWW 帮我完成这个 WP 主题的制作,于是用 Keynote 做了个动效跟他确认技术实现有无问题。这样做的好处是无需太多言语,很直观就能了解我的想法。这个动效从新建文档到导出 gif 文件共花了 3 分钟。
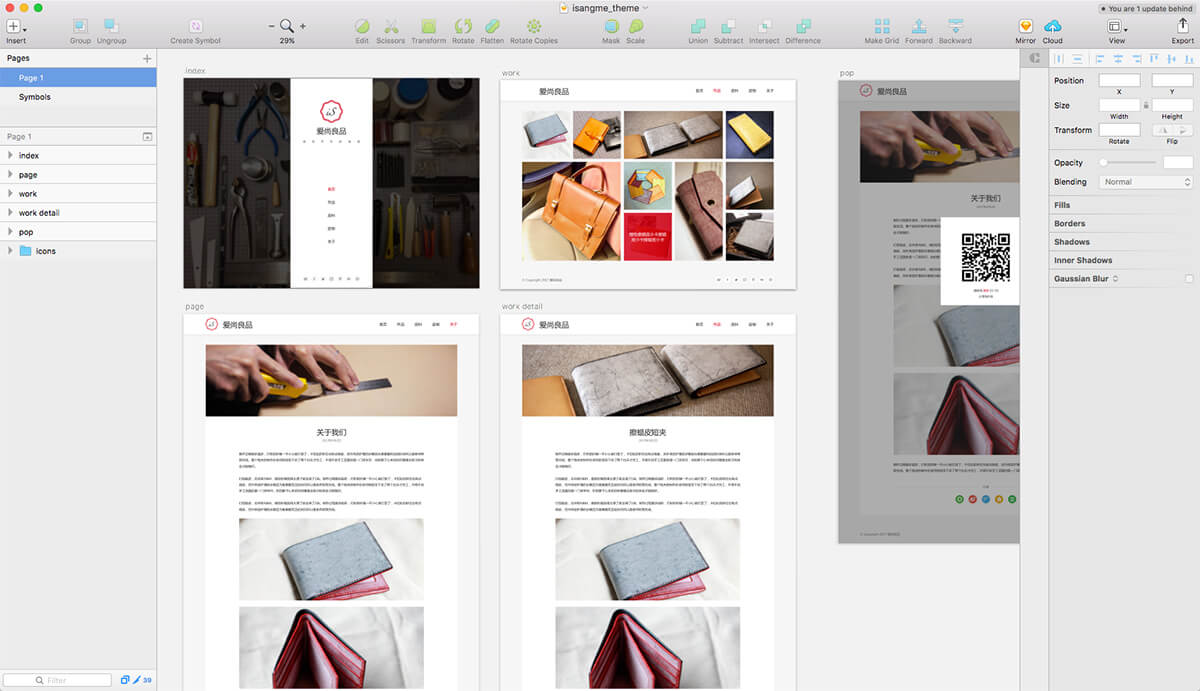
看过动效后 ZWW 告诉我说没有太大问题,某些细小的地方可能要折中处理一下,我就打开 Sketch 开始设计了,半小时左右完成设计工作:

接下来用 Marketch 插件一键输出标注和切图,然后打包发给 ZWW 帮我制作成 WordPress 主题。这个主题虽然设计简单,但是想完美实现效果着实花了一些时间,算是我和 ZWW 合作这么久以来最折腾的一次。第一版的页面切换效果不太流畅,ZWW 又重新优化了代码,反复改了好几次,最终效果跟视频里的不太一样,但我们都觉得太过于追求效果而增加代码复杂度的话不值当,所以就折中处理了。

欢迎大家体验新版的爱尚良品网站:http://isang.me
关于页面里有我们的公众号二维码,喜欢皮具的朋友可以扫码添加,悄悄说一句:「端午节期间有抽奖活动哦」:-)