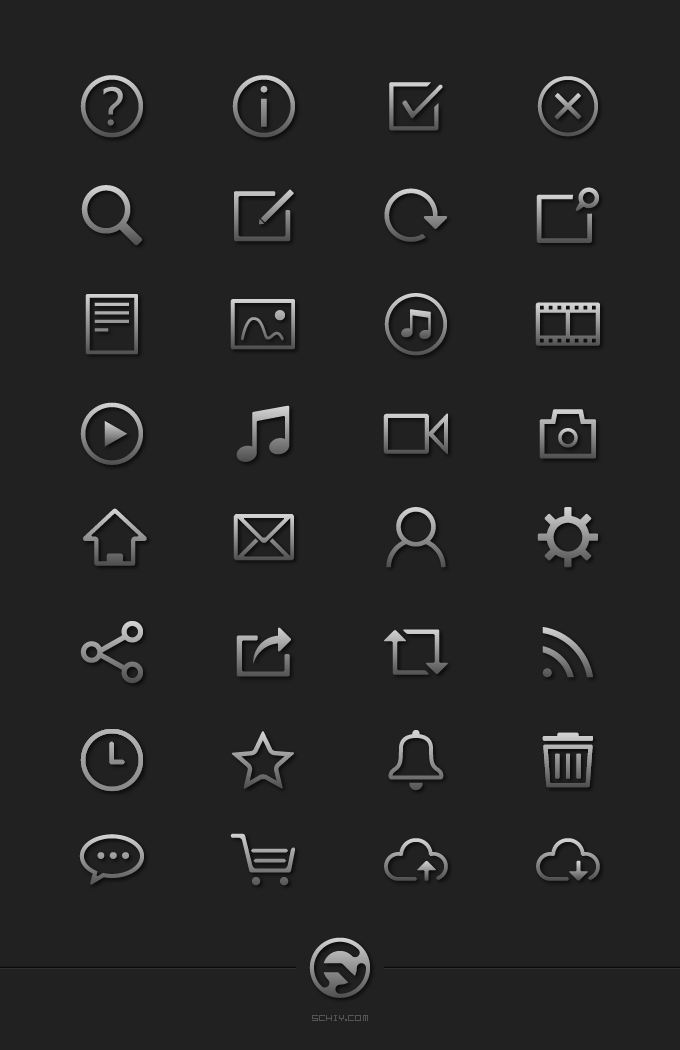
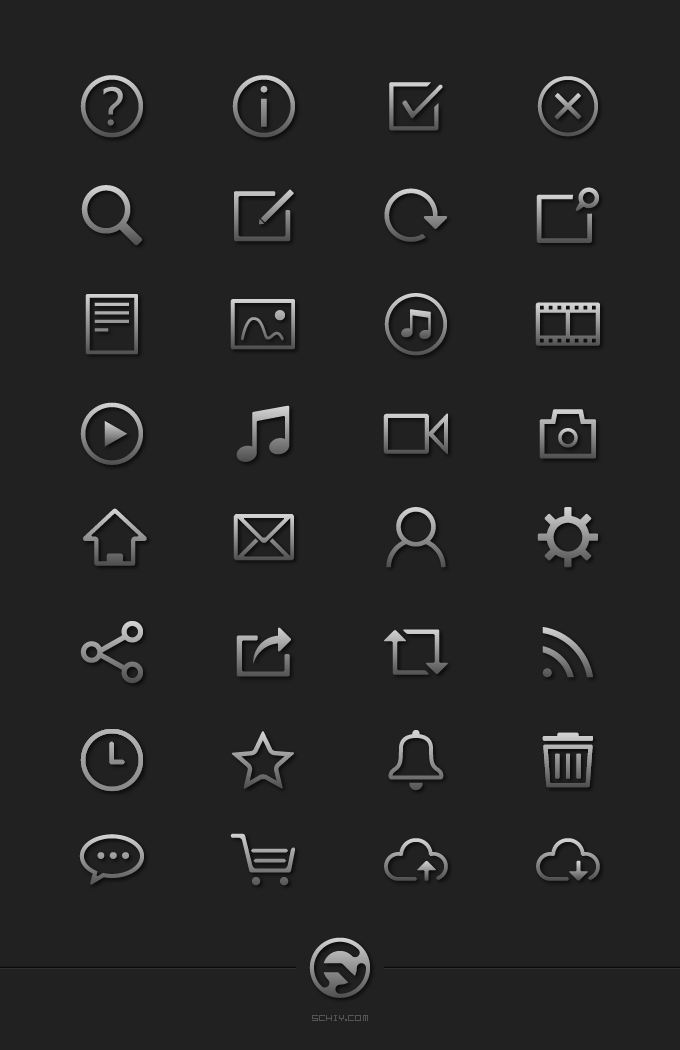
一组图标设计
最近一年有涉及移动方向的界面设计,零零碎碎做了些图标,抽空将旧的图标整理了一下并绘制了一部分新的。这是一套用Illustrator绘制的简约风格的图标,使用的样式只有渐变和投影。

最近一年有涉及移动方向的界面设计,零零碎碎做了些图标,抽空将旧的图标整理了一下并绘制了一部分新的。这是一套用Illustrator绘制的简约风格的图标,使用的样式只有渐变和投影。


这是一个健康类app,用户群体较小众,主要针对患有胃病的白领一族。从概念到原型设计再到界面设计大概花了三个月的业余时间。在做完设计稿之后系统的分析了一遍,也和朋友进行了讨论,觉得整个app还存在许多问题。并且,就算app本身没问题,实施后的问题更加多,所以,就当做一次练习吧。
app的具体想法就不介绍了,直接上一部分图: 继续阅读
读完《简约至上·交互式设计四策略》一书,做摘记如下:
不断向软件中增加功能,同样也是不可持续的。
增加的功能越多,就越难发现真正对用户有价值的新功能。这样盲目添加的新功能早晚会成为垃圾功能。增加复杂性意味着遗留代码越来越沉重,导致产品维护成本越来越高,而且也越来越难以灵活应对市场变化。
与此同时,用户也会对你的产品越来越不满意。因为增加的复杂性导致他们很难找到自己真正需要的功能。况且,一想到为那么多没用的功能买单,他们就更加不高兴了。
简单并不意味着欠缺或低劣,也不意味着不注重装饰或者完全赤裸裸。而是说装饰应该紧密贴近设计本身,任何无关的要素都应该予以剔除。
传统的观点认为,功能越多,能力就越强,产品的用途也就越广。
传统的观点认为,功能多的产品会打败功能少的产品。
与新增功能相比,客户更关注基本功能的改进。
功能多对于没有机会试用的消费者有吸引力。但是,在消费者使用了产品之后,他们的偏好就会改变。一下子从重视功能,变成了更重视可用性。
你设计的产品如果承载过多的功能,更有可能降低主流用户的满意度,从而对产品的长期盈利能力造成损害。
不要以功能的多寡来认定产品的价值,应该看产品能否满足用户最高优先级的目标。
去掉那些可有可无的选项、内容和分散人们注意力的玩艺儿,可以减轻用户的负担,让用户专心去做自己想做的事。去掉分散注意力的视觉元素,可以让用户感觉速度更快,而且更加有安全感。可以说,细节决定成败。
在向用户提供选择时,务必要考虑周全一些,想清楚用户会不会因为这些选项而不知所措,或者这些选项会不会动摇他们的决心。
隐藏处理得好的界面会给人一种优雅的感觉:界面中包含的线索尽管细微,却能恰到好处地提示出隐藏功能的位置和公用。
让用户感到简单的一个重要前提,就是搞清楚把什么工作交给计算机,把什么工作留给用户。

HiUED2012用户体验年会于12月8日(周六)在深圳的会展中心举行,上月底我在网上报了名并在本月3号收到邀请函,于是周六那天起了个大早前往会展中心参加此次年会。
邀请函中用红字标明了09:20之前准时入场,不过遗憾的是直到09:50参会嘉宾才算基本到齐,以致于上午的活动稍微推迟了一会才结束。虽然会得罪人,但我还是想在这吐槽一下迟到的童鞋,你的时间不会比别人的更宝贵,规定的时间不到场还让先到的人等候,实在是一件不光彩的事。
让人欣慰的是活动内容很精彩,演讲的嘉宾分享了许多干货给大家。
首先分享的是来自创新工场的用户体验总监吴卓浩先生,他的演讲主题是《打造最具创新创业精神的团队》。对于用纸和笔做早期的原型设计我是非常赞同的,最近几年我用了好几个A5软抄,除了一些涂鸦剩下的全是草图和界面原型,虽然许多时候要使用Mockups、Axure和UIDesigner之类的工具,但我还是觉得在项目最初期使用纸笔无疑是最便捷和流畅的方式。特别是卓浩分享的几种团队成员利用纸笔原型来讨论交互的方法,更加强化了纸笔原型的优势。而且,如果是移动方面的项目,还可以用POP和快现这样的应用直接将草图拍照,然后像做网页添加锚点那样处理一番,就能很生动的呈现整个交互流程了。卓浩在演讲中还提到了公司文化的建设、团队成员换位思考和协同合作等问题,听完觉得获益良多。
接下来,来自香港的李跃华先生为大家分享了他的一些案例。其中,中国银行(香港)、HUB与hubiz的中国便利店的设计过程和细节很精彩。
第三位分享的嘉宾是同样来自香港的国际知名产品设计师叶智荣先生,他的设计得奖无数,曾获多国政府包括荷兰、英国、日本、南韩、中国邀请展览及收藏于多家中外知名博物馆及书刊。他的演讲很风趣,产品也很有意思,整个分享过程气氛非常好。
本来活动是一整天,不过那天身体有点不舒服,上午的活动结束后我就回家了,所以只听了上午的三位嘉宾分享的内容,稍微有点遗憾,以后会经常参加此类活动。最后,感谢所有工作人员和演讲嘉宾。
不记得这张草图是去年还是前年的时候随手画的了,然后就一直搁在角落,我竟然可以懒到如此地步,o(╯□╰)o