《爱米菜单》 App 设计

去年8月中旬乐乐妈带乐乐回老家过暑假了,我正想着怎么打发下班后和周末的时间,朋友突然打电话问有没有兴趣利用业余时间一起做点东西,于是约好时间聊了聊。我们将他积累的好几个 idea 都过了一遍,头脑风暴式的讨论了一番,甚至还综合考虑了开发成本、资源、市场推广和运营等方面,最终觉得《爱米菜单》这个想法相对可行一些,于是在确定基础功能之后就开始动手设计。
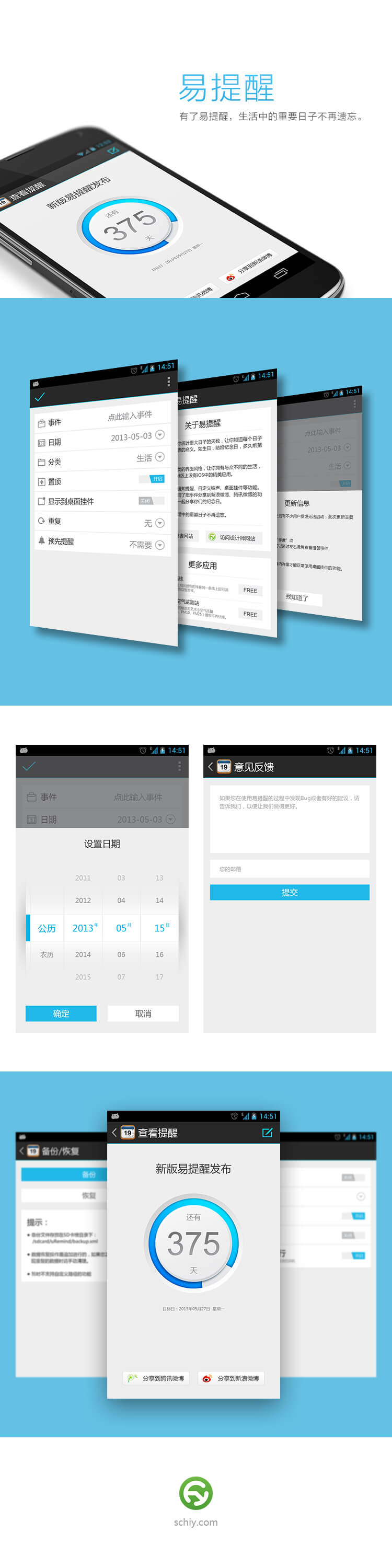
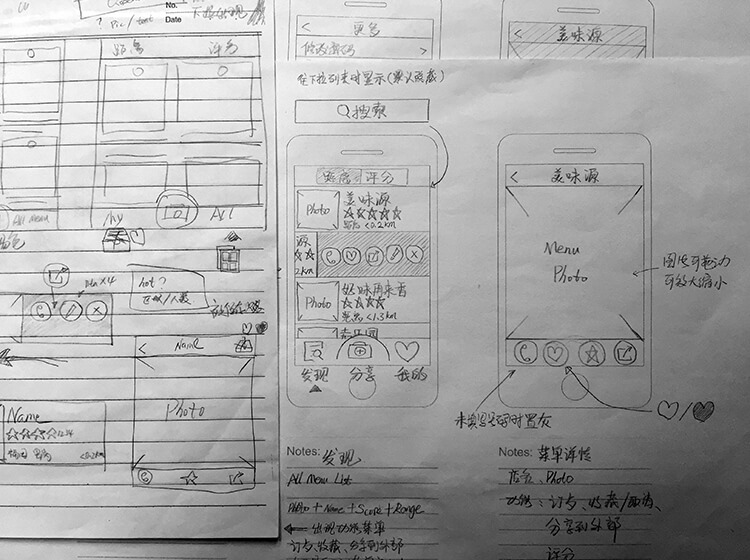
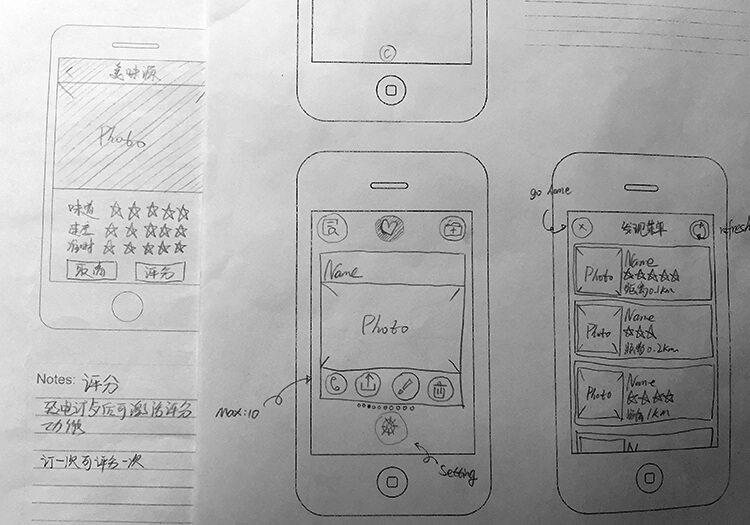
很快第一版就出来了,我在纸上画了几个主要界面的草图,为了方便讨论和更好的说明交互效果,又用 Axure 做了一个简单的 Demo 然后约了朋友一起讨论。

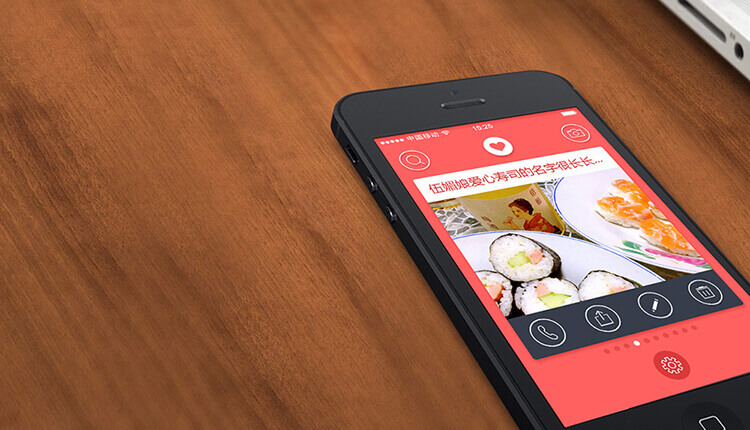
我们觉得这一版在呈现上太过普通,跟市面上同类型产品太相似,没有特点。我们对于《爱米菜单》初版的定义是工具型 App ,基于其独特的功能和用户群体定位,如果没有一些有趣的东西呈现给用户的话,使用度一定不高。接下来又是一番思想碰撞 ,就功能和交互上的问题像打乒乓球一样来回讨论,很快就确定了第二版的大方向。

虽然这次的改动相当于推翻了之前 80% 的想法,但因为有了第一版做为基础,再加上讨论后有了很清晰的认识,所以画了几幅主要界面的草图后就开始着手设计。 继续阅读