UI 中国 App 设计说明
从《FLY》电子杂志休刊到现在的这几年时间里,很少在网络上活跃,在各种技术、设计和知识分享交流平台基本处于潜水状态。以前经常逛的中国插画网和蓝色理想网站也很少去了,说起来对大龙哥和蓝色两位大佬感到很愧疚,白混了个论坛版主的头衔却好久没尽责了……
一直潜水的话有个弊端,即使平时有看他人的作品和经验,但因为缺少分享和交流,始终是不利于个人成长的。人是社会动物嘛,怎么少得了社交呢?所以我决定以后还是多冒泡^_^
UI 中国是我这几年经常逛的设计平台之一,一直喜欢她的简约淳朴,即使有少量的广告也比其它网站的补丁式风格更让人容易接受。她就好比一位温文尔雅的姑娘而我又刚好喜欢她,既然真心喜欢就会想着为她做一些事,于是萌发了设计 UI 中国 App 的念头。搜索了一下,发现设计 UI 中国 App 的设友还是蛮多的,看来很多人跟我一样喜欢她^_^
在动手设计之前先对网站做了稍微深入的了解,并回顾了一下自己作为一名设计师在网站内最频繁的使用场景,然后结合了移动互联网的特性,对主要功能模块和信息结构进行梳理和调整。
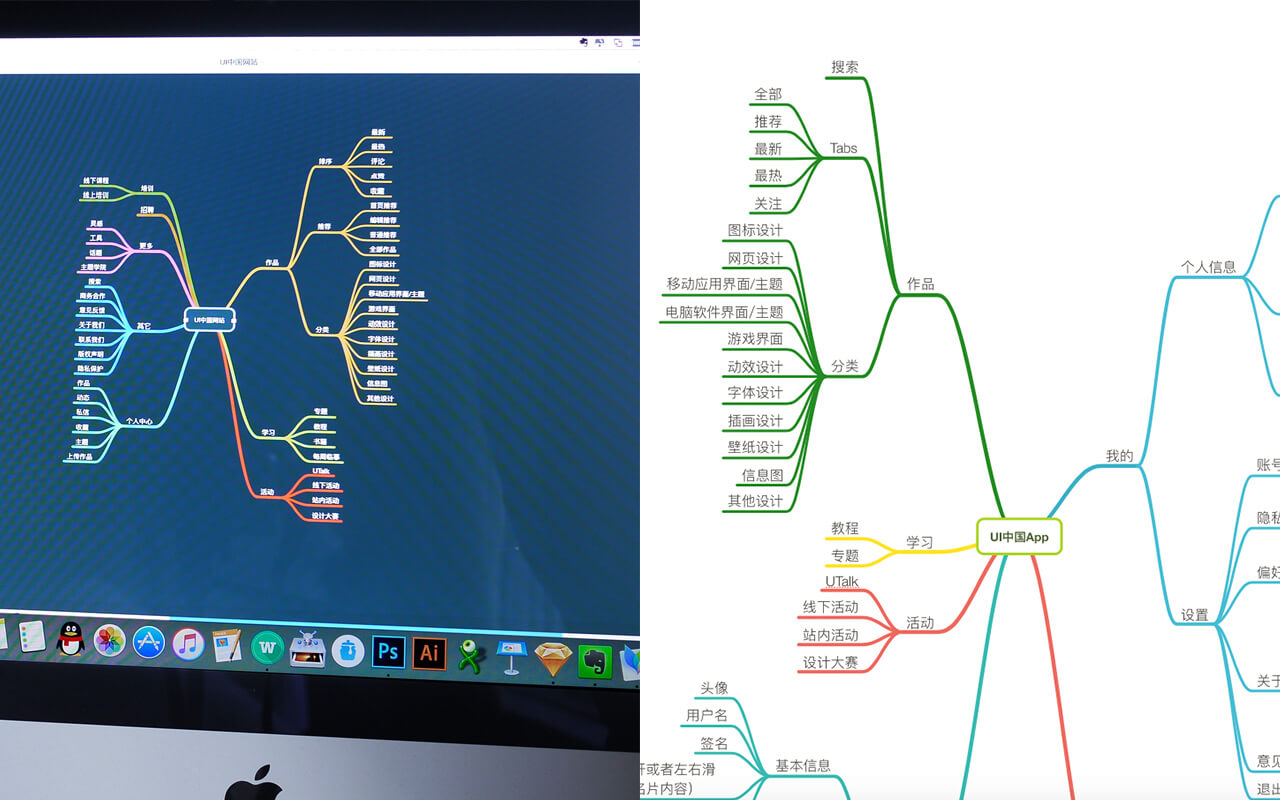
下面的2张图是 UI 中国网站的主要功能模块和调整后的 App 功能模块,有了思维导图,可以方便自己对即将要做的事有更清晰的理解。
 继续阅读
继续阅读