分类: 我的作品
《爱米菜单》 App 设计

去年8月中旬乐乐妈带乐乐回老家过暑假了,我正想着怎么打发下班后和周末的时间,朋友突然打电话问有没有兴趣利用业余时间一起做点东西,于是约好时间聊了聊。我们将他积累的好几个 idea 都过了一遍,头脑风暴式的讨论了一番,甚至还综合考虑了开发成本、资源、市场推广和运营等方面,最终觉得《爱米菜单》这个想法相对可行一些,于是在确定基础功能之后就开始动手设计。
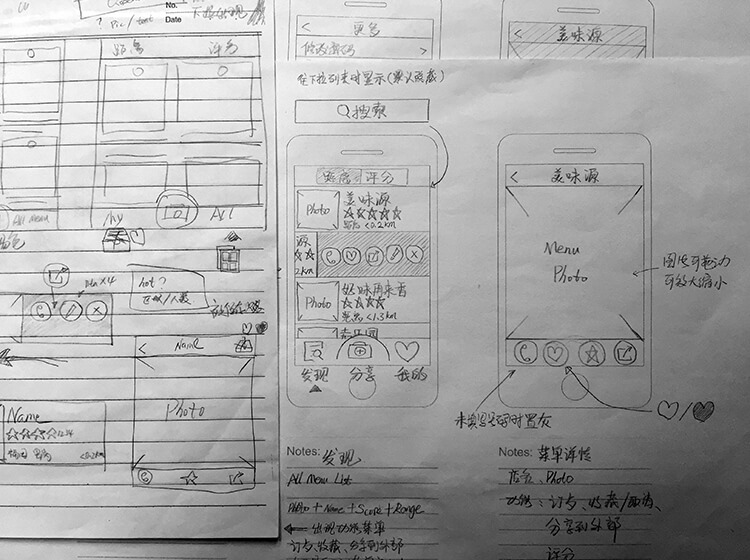
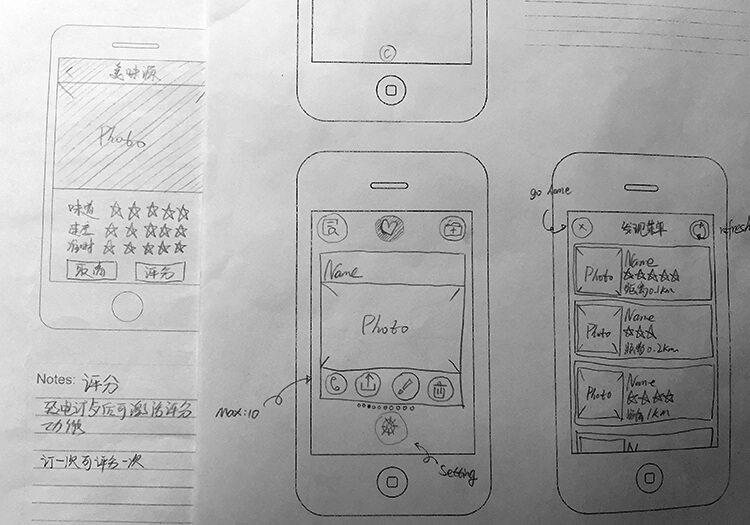
很快第一版就出来了,我在纸上画了几个主要界面的草图,为了方便讨论和更好的说明交互效果,又用 Axure 做了一个简单的 Demo 然后约了朋友一起讨论。

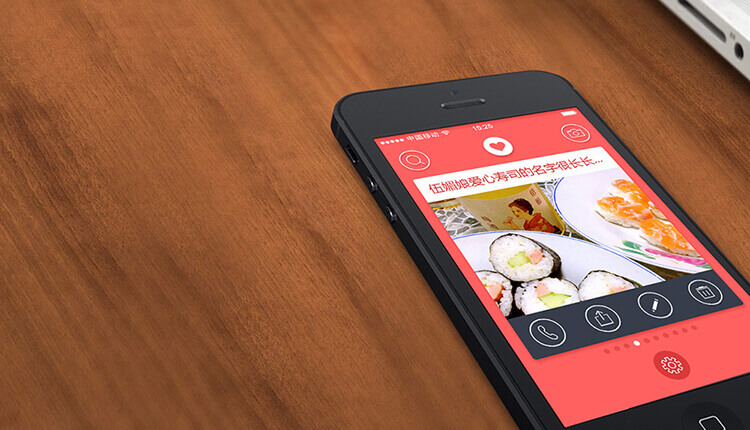
我们觉得这一版在呈现上太过普通,跟市面上同类型产品太相似,没有特点。我们对于《爱米菜单》初版的定义是工具型 App ,基于其独特的功能和用户群体定位,如果没有一些有趣的东西呈现给用户的话,使用度一定不高。接下来又是一番思想碰撞 ,就功能和交互上的问题像打乒乓球一样来回讨论,很快就确定了第二版的大方向。

虽然这次的改动相当于推翻了之前 80% 的想法,但因为有了第一版做为基础,再加上讨论后有了很清晰的认识,所以画了几幅主要界面的草图后就开始着手设计。 继续阅读
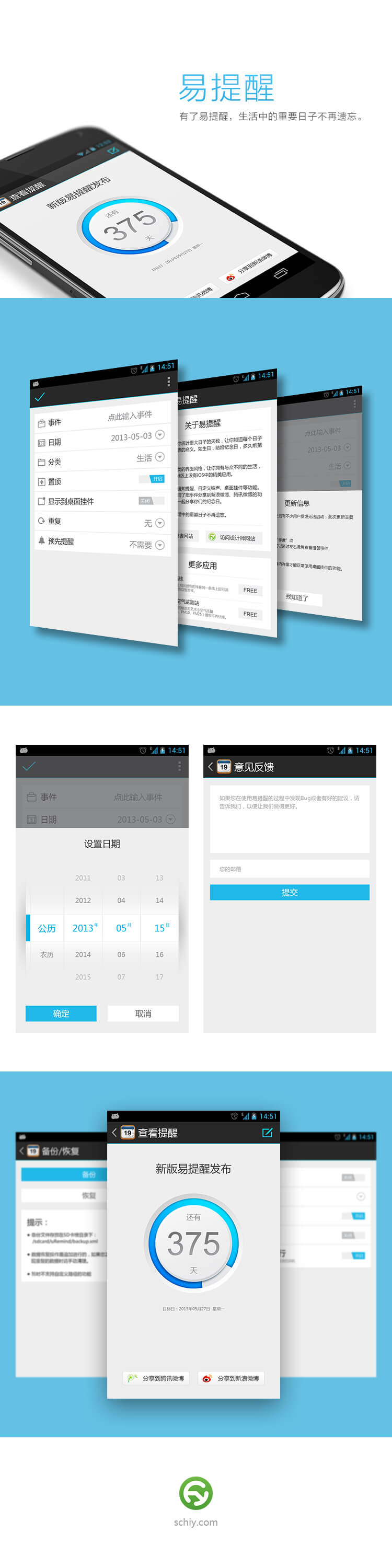
《易提醒》App 设计
年初给自己定的计划里有一项是2015年至少写12篇博文,眼看就要过去半年了不抓紧不行啊,发一个早期的设计凑凑数吧。这是2013年上半年完成的 Android App 设计稿,最终黄了。。。

《水宝宝》界面设计(附Sketch 源文件下载)

这是一款 Windows 系统下的提醒软件,做技术的朋友找到我,想把这个小软件美化一下,于是我在看了原始界面后对视觉、交互和界面逻辑做了一些整理,然后设计了主界面和相关设置界面。这个小应用很简单,界面较少,不过因为朋友那边技术受限,第一版并没有还原设计稿,希望在版本迭代的时候能慢慢优化吧:)
最开始是使用我最拿手的 Illustrator 来设计的,后来在 Sketch 官网下载了免费试用版,上周末抽空熟悉了一下 Sketch 的操作,顺便将主界面重绘了一遍。不得不说,Sketch 确实如网上传的那样优秀,只不过习惯了 Adobe 系列软件的快捷键和操作方式,刚换到 Sketch 还有点别扭,工作效率也不高,相信多用几天就能适应 Sketch 了。文章末尾提供了 Sketch 源文件下载,有需要的朋友们请尽情点击吧^_^ 继续阅读
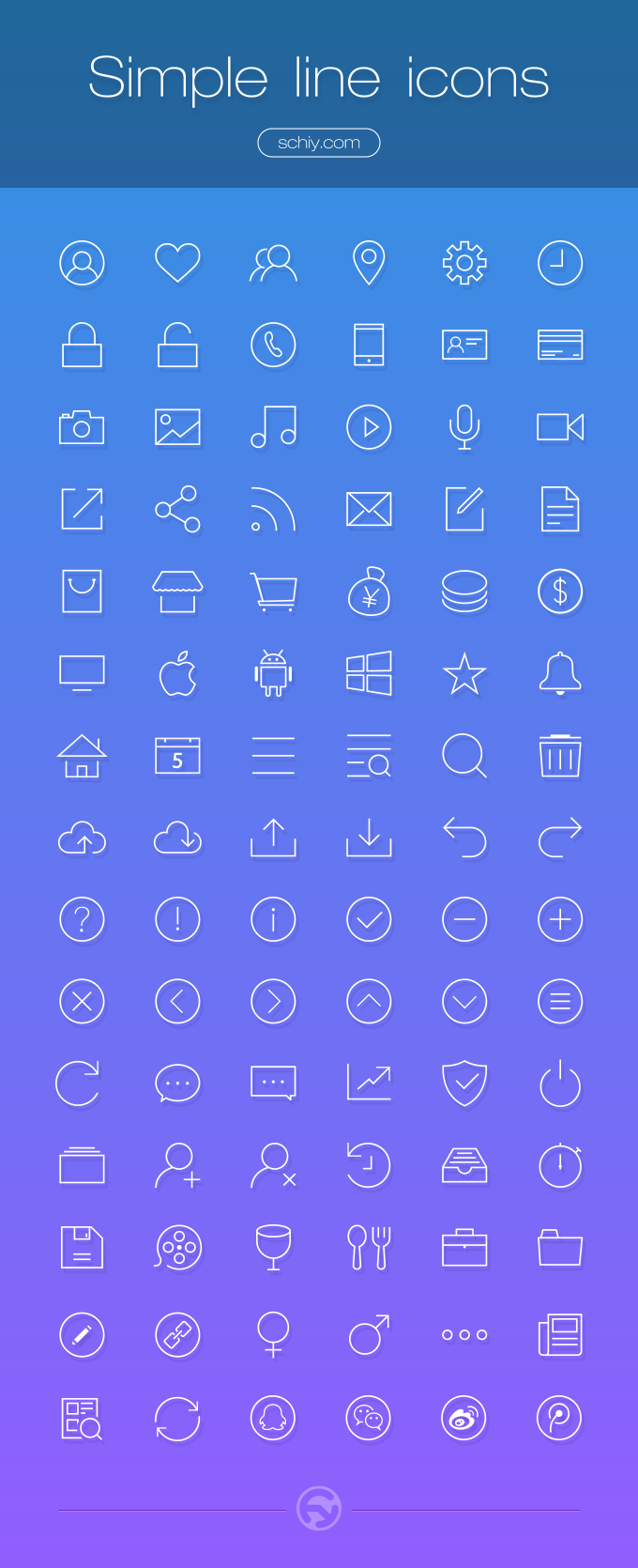
90枚iOS 7风格图标下载
Blog竟然有3个多月未更新,算起来是有史以来间隔时间最长的一次,所以就将自己平时设计过程中慢慢积累下来的图标整理了一下,提供psd格式下载,就当是锄草了……

Update:其实之前提供下载的psd文件是分为背景和图标2个图层的,可以随意选择里面的图标来使用,只是不能再次编辑而已,却有人说我是骗子,我只想说我既没收你一分钱也没骗你妹……
在iconfont.cn将所有图标制作成了字体,跟psd一起打包并更新了下载地址,有需要的朋友请自行下载,里面的svg格式可以编辑。