35 分钟,简单三步打造简洁型展示网站
第一步:思考
大家都知道,动手前的有效思考可以降低后期返工几率,从而节省时间。所以最初计划对「爱尚良品」改版时,就想清楚了改版的目的和想要的效果是什么。整理后是这样一个简要的列表:
- 作品展示为主(教程、杂记类的内容放到公众号或发布到其它媒体);
- 简洁风、去掉评论、突出内容主题和分享功能;
- 两年内不会超过 50 篇内容,所以缩略图的排列布局可以多样化,避免单调;
- 适量的页面效果;
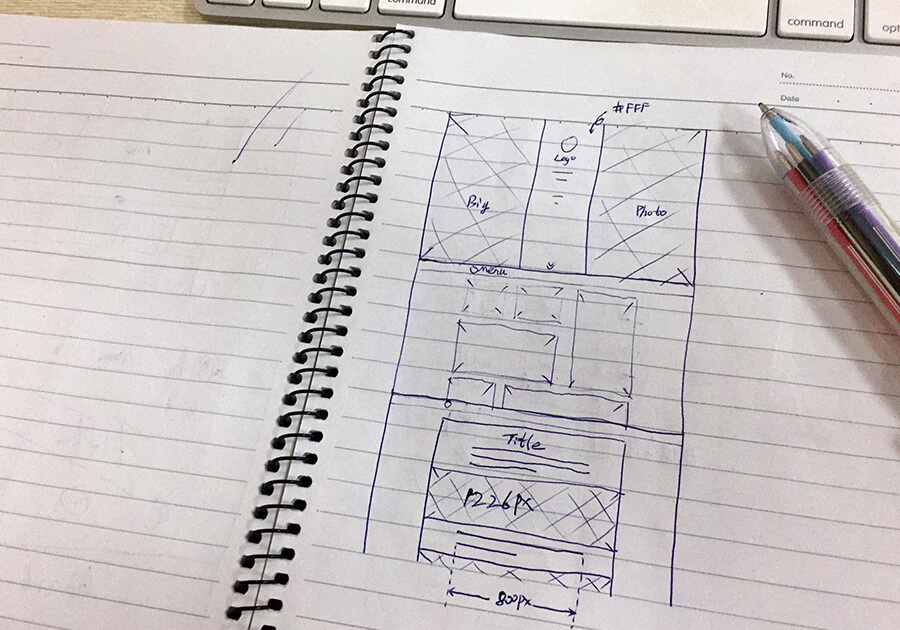
有了清晰的想法就相当于需求明确了,这么简单的网站当然不需要用 Axure 制作原型啦,直接用纸笔画个草图 1 分钟完事:

第二步:设计
因为整站偏简单,所以准备了一个页面跳转的效果来减少单调感。好友 ZWW 帮我完成这个 WP 主题的制作,于是用 Keynote 做了个动效跟他确认技术实现有无问题。这样做的好处是无需太多言语,很直观就能了解我的想法。这个动效从新建文档到导出 gif 文件共花了 3 分钟。
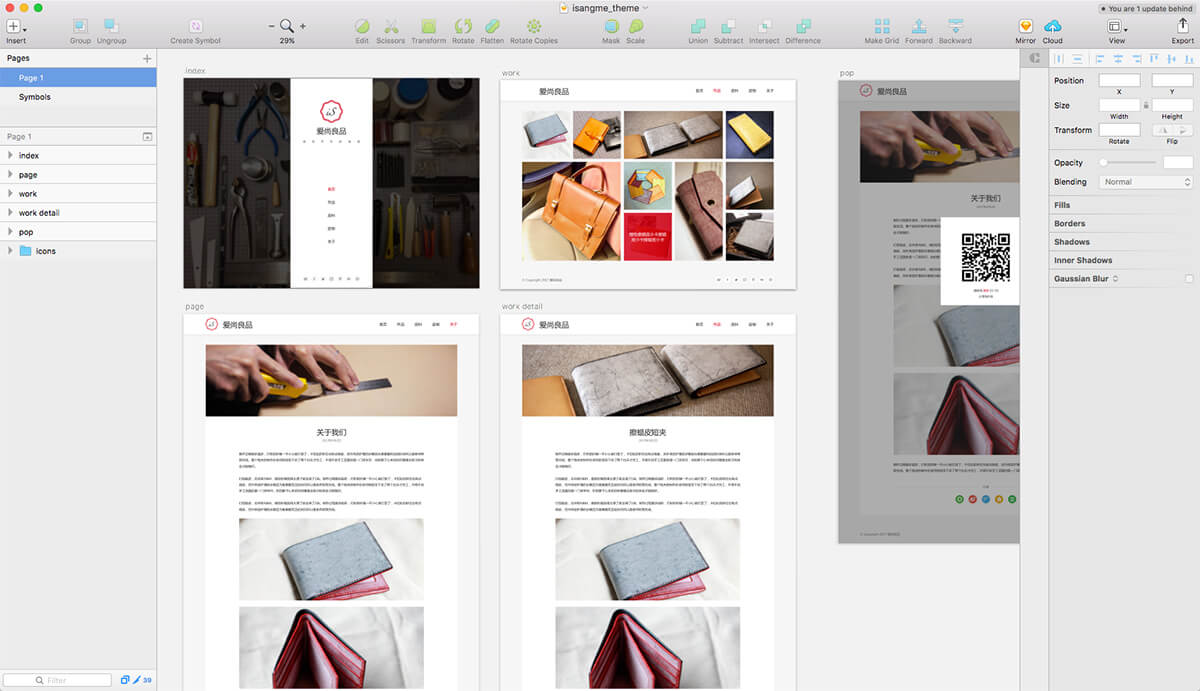
看过动效后 ZWW 告诉我说没有太大问题,某些细小的地方可能要折中处理一下,我就打开 Sketch 开始设计了,半小时左右完成设计工作:

第三步:制作
接下来用 Marketch 插件一键输出标注和切图,然后打包发给 ZWW 帮我制作成 WordPress 主题。这个主题虽然设计简单,但是想完美实现效果着实花了一些时间,算是我和 ZWW 合作这么久以来最折腾的一次。第一版的页面切换效果不太流畅,ZWW 又重新优化了代码,反复改了好几次,最终效果跟视频里的不太一样,但我们都觉得太过于追求效果而增加代码复杂度的话不值当,所以就折中处理了。

欢迎大家体验新版的爱尚良品网站:http://isang.me
关于页面里有我们的公众号二维码,喜欢皮具的朋友可以扫码添加,悄悄说一句:「端午节期间有抽奖活动哦」:-)
用后退的话回到主页再点链接就没办法加载出页面了,fx 下测试
谢谢反馈这个问题,正在解决中了 🙂
思路很清晰,看起来很简单,还是得自己好好研究一番。
挺漂亮的,简洁大气
谢谢:)
有种黄章的感觉
有技术就是不一样,半小时网站模板就完成了
“这个动效从新建文档到导出 gif 文件共花了 3 分钟。”过分啊,ae软件我这边打开还得花2分钟呢,你这个特效太过分了。~~
用 ae 的都是高手:)