UI 中国 App 设计说明
从《FLY》电子杂志休刊到现在的这几年时间里,很少在网络上活跃,在各种技术、设计和知识分享交流平台基本处于潜水状态。以前经常逛的中国插画网和蓝色理想网站也很少去了,说起来对大龙哥和蓝色两位大佬感到很愧疚,白混了个论坛版主的头衔却好久没尽责了……
一直潜水的话有个弊端,即使平时有看他人的作品和经验,但因为缺少分享和交流,始终是不利于个人成长的。人是社会动物嘛,怎么少得了社交呢?所以我决定以后还是多冒泡^_^
UI 中国是我这几年经常逛的设计平台之一,一直喜欢她的简约淳朴,即使有少量的广告也比其它网站的补丁式风格更让人容易接受。她就好比一位温文尔雅的姑娘而我又刚好喜欢她,既然真心喜欢就会想着为她做一些事,于是萌发了设计 UI 中国 App 的念头。搜索了一下,发现设计 UI 中国 App 的设友还是蛮多的,看来很多人跟我一样喜欢她^_^
在动手设计之前先对网站做了稍微深入的了解,并回顾了一下自己作为一名设计师在网站内最频繁的使用场景,然后结合了移动互联网的特性,对主要功能模块和信息结构进行梳理和调整。
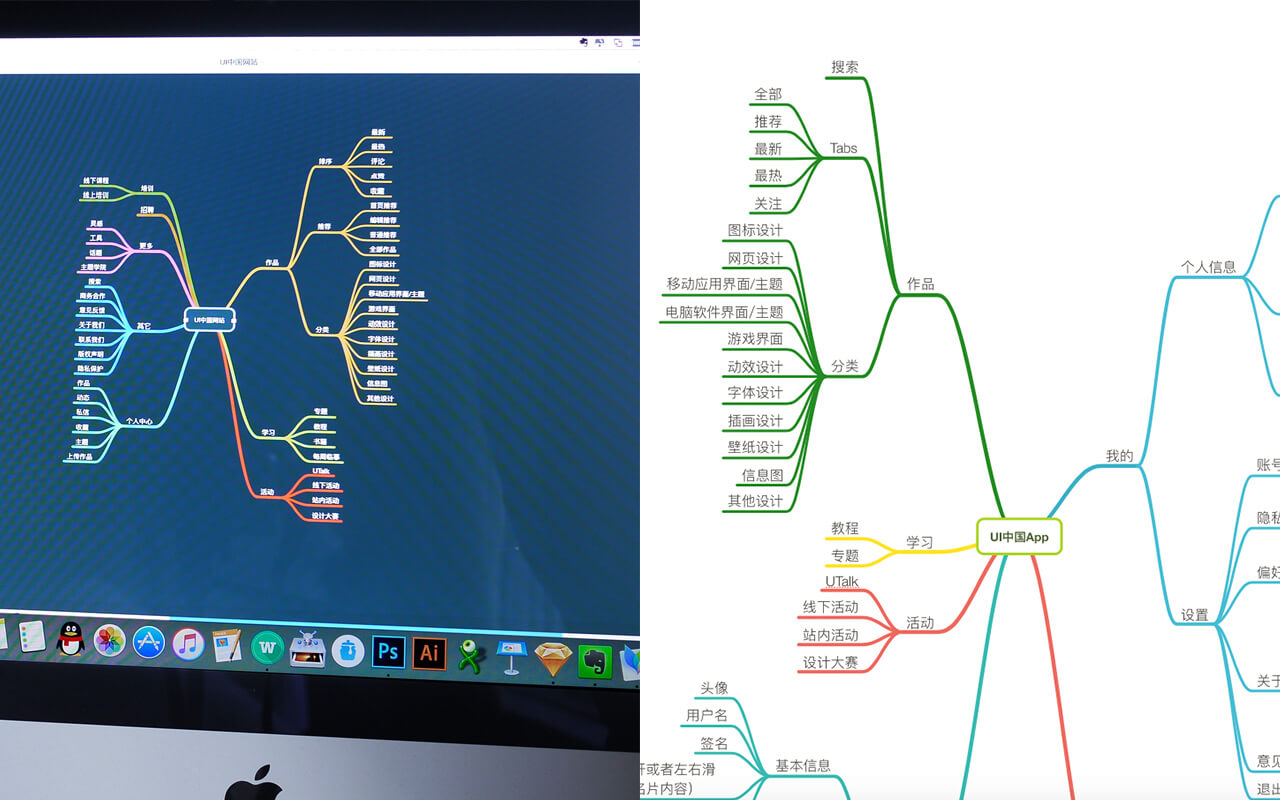
下面的2张图是 UI 中国网站的主要功能模块和调整后的 App 功能模块,有了思维导图,可以方便自己对即将要做的事有更清晰的理解。

我对这个 App 的定义是“轻”,保留最基础、最常用的“浏览作品”以及与此相关的部分功能,所以做了减法和重组:
- 去掉[招聘]和[更多]这两栏;
- 简化作品的排序和筛选;
- 将网页底部链接的内容整合到[关于]栏目里;
整理后的导航变成了这样:

一开始打算采用舵式导航并把[发布作品]放到导航中间位置,但考虑到在移动端上传作品不如电脑端方便,并且跟一些摄影类应用不同,手机随手拍了发布摄影作品就直接在移动端完成了,而咱们设计师的作品通常是在电脑端设计完成,还有好多设友喜欢做长图片,所以打消了这个念头,最终把这个功能入口放在了首页右上角和[我的]界面中。
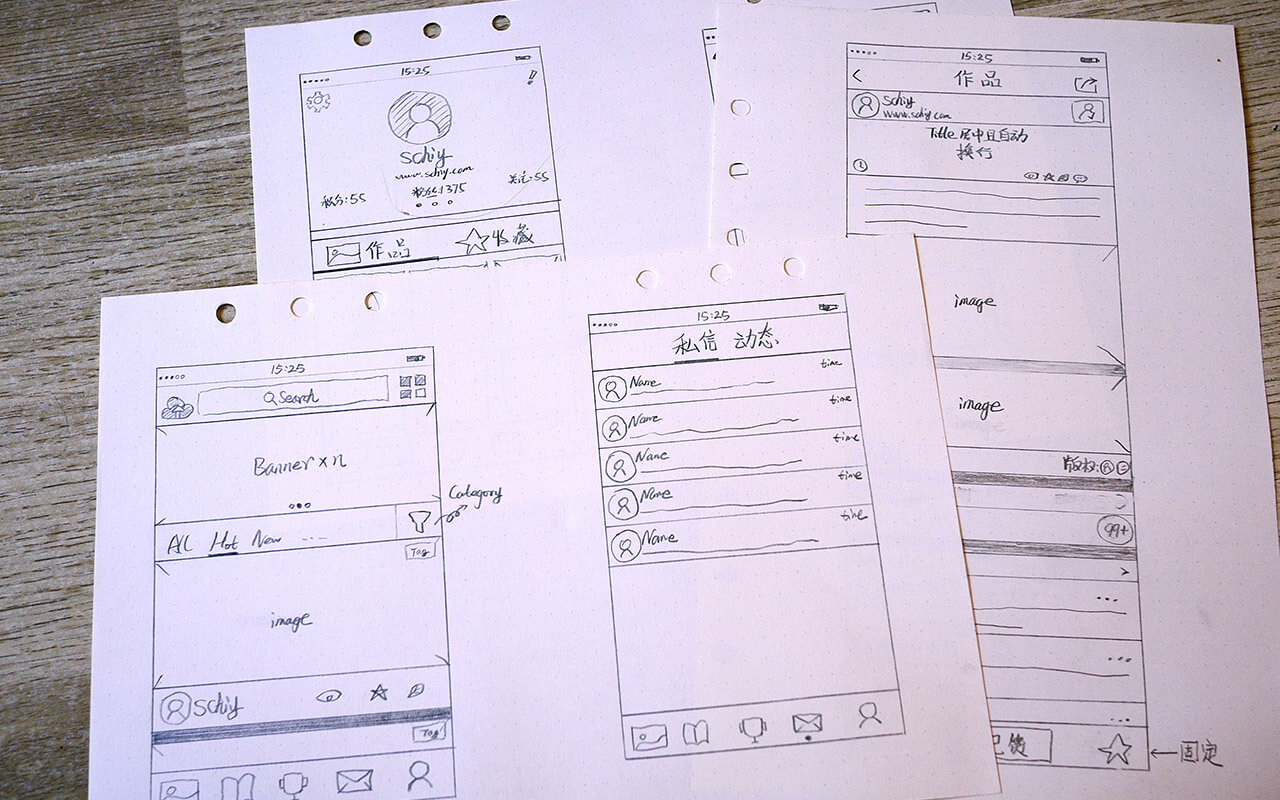
这是一部分草图:

因为不涉及到团队合作,自己也比较清楚要做的是什么,所以并没有使用 Axure 做完整的原型,草图就相当于原型了。
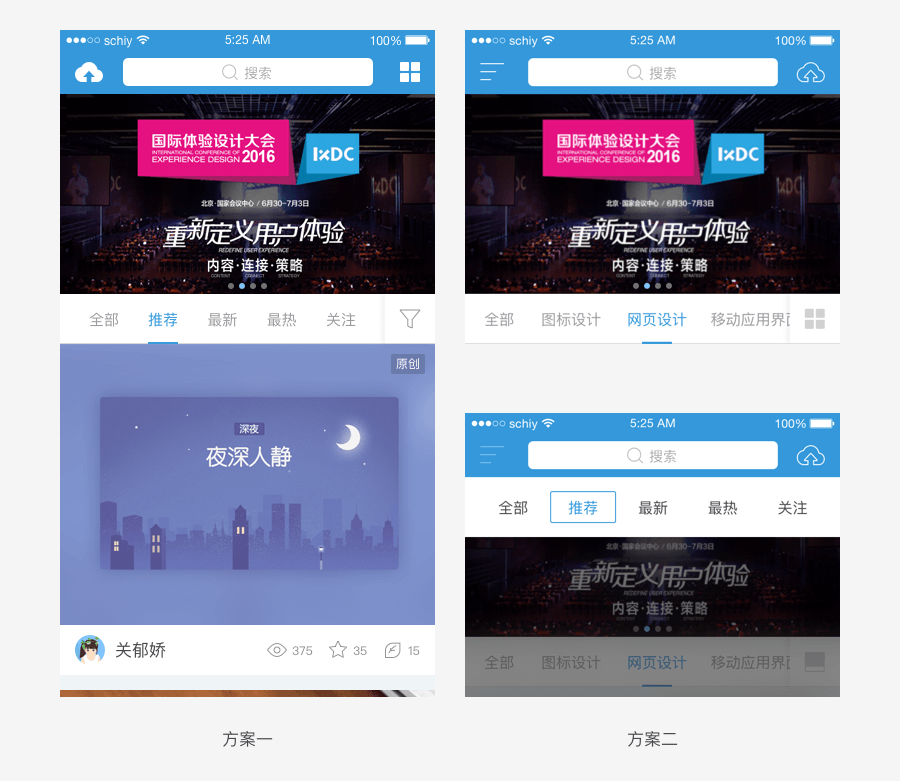
说干就干,马上进入设计阶段,最先设计的是首页。关于作品的几个属性和分类,在2种方案中纠结了一下,后来选了方案二。作品列表分为大卡片式和陈列馆式2种,可自由切换,以图片为主,舍弃了许多非重要信息,陈列馆式更加直接,只显示作品缩略图。

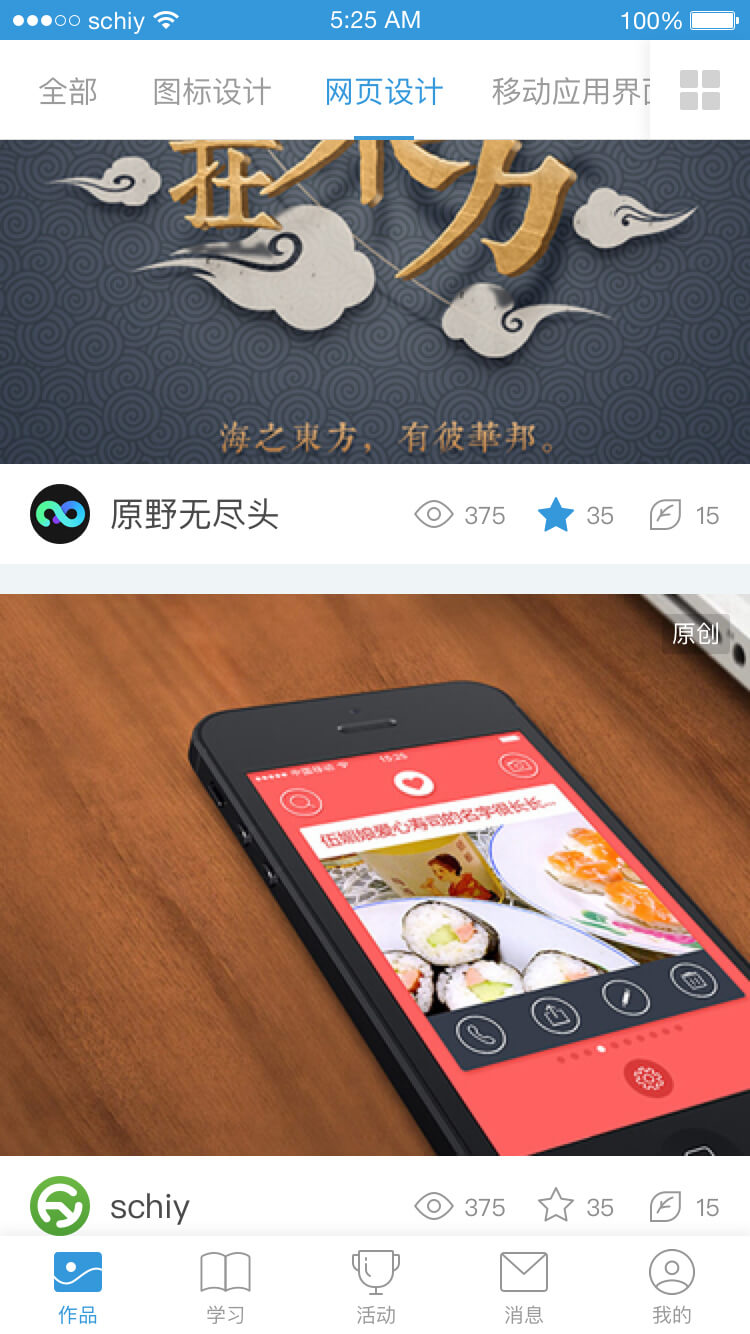
滑动作品列表时的样子:

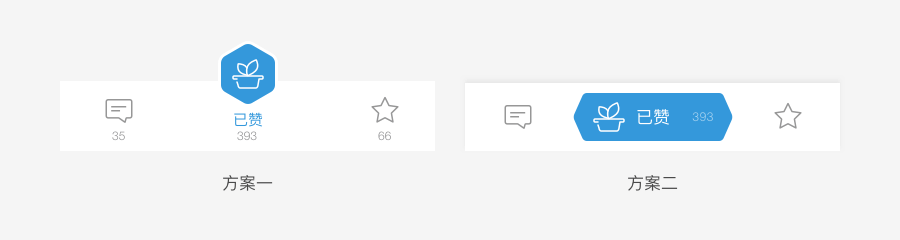
作品详情界面的点赞功能,其实个人觉得用“大拇指”或者“心”形图标来表达会更好,看了一下 UI 中国网站在移动端用的是“心”形图标,跟桌面端的“花盆和叶子/花”不统一,感觉看起来有点怪,所以最终为了和 Web 端的点赞功能保持一致,保留了“花盆和叶子/花”概念。在设计时做了些妥协,后来选了方案二:

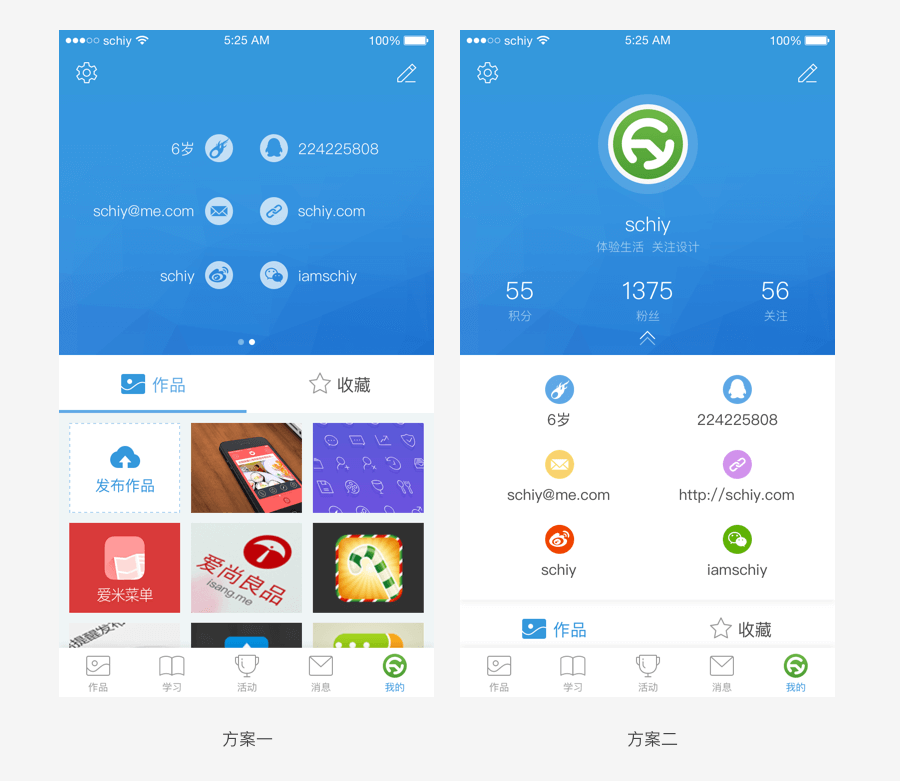
许多设友在设计个人中心里的个人名片界面时,大多数都直接照搬了 Web 端的设计,其实在移动端的效果并不理想。稍微做了一下改良,同样有2个方案,方案一是通过左右滑动来切换,方案二是点击向下展开/向上闭合,最终选了方案二:

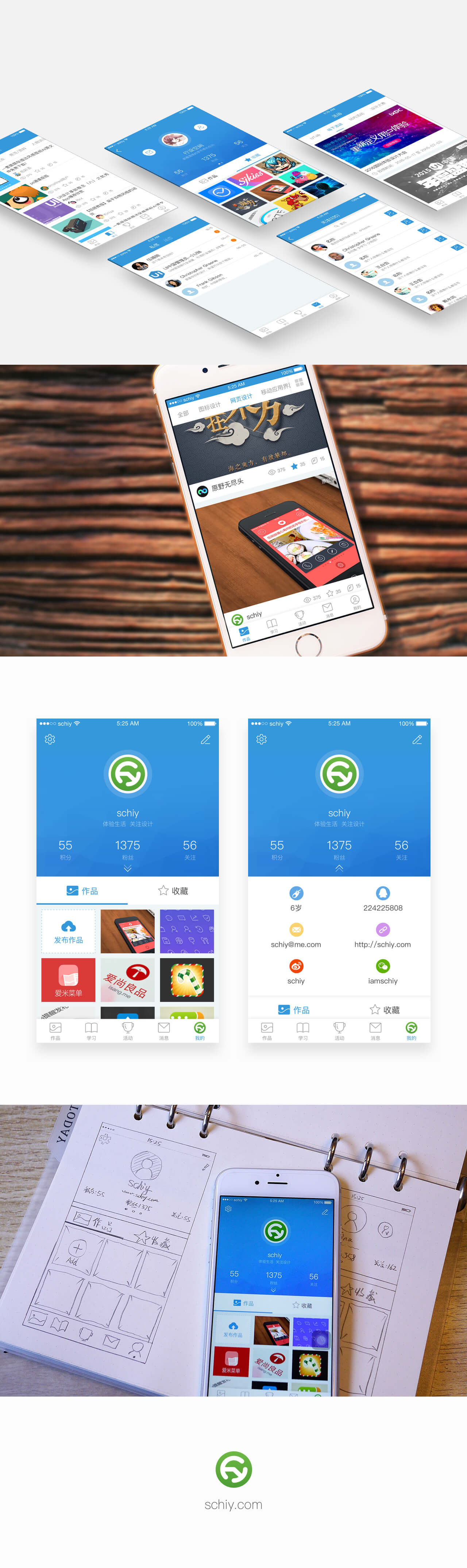
之前有提到过,我将[发布作品]的入口放到2个位置,一个在首页右上角,另一个在[我的]界面里:

最近工作忙所以只做了一部分界面,而且一开始就计划按照“实用第一”的原则来设计,整个设计尽量和现在的 Web 端保持一致性,许多地方做了妥协,设计上并没有太多酷炫吊炸天的东西,我觉得更重要的是整个设计从零到有的过程吧。以后说不定会将 UI 中国当成自己的产品,然后按照自己的想法做一个无拘束版本^_^
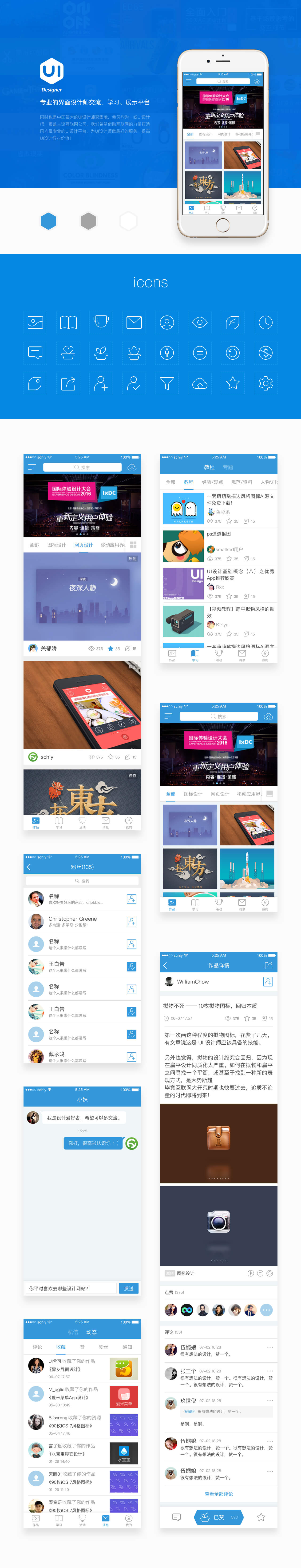
It’s Showtime!


这是全套自己搞好?很牛13的感觉
如果把所有界面全设计完的话,工作量太大,所以只做了这一部分。